For your blog posts this is very easy task to do you can simply modify the text in your editor but notice when you insert jump break to your posts it will automatically put "Read More >>" link under your posts when you start to published it. To deal with this we can add the title of your post after, "Read More >> + Your_Post_Title" or we can totally change the "Read More >>" to "Your_desired_text + Your_Post_Title". It's always better to include your post title for jump breaks and that is what I'm going to show you.
First log in to your account -> Layout -> Edit HTML -> Check Expand Widget Templates -> Under the Edit Template Box, Find this code <data:post.jumpText/>
<data:post.jumpText/> = "Read More >>"
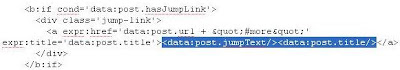
After <data:post.jumpText/> put this code <data:post.title/>

Click Save Template and your done.
The result should look something like this.

You can delete <data:post.jumpText/> and change to what ever text you want. For example "Read full Article". If you have any questions or suggestions, don't hesitate to comment it.






