The first thing you need to do is to go to "Layout" and click "Edit HTML" tab, now you should see the codes of your blog and then find the #header_wrapper as seen below, you can see the width:896px; that means

*Please make sure that you put semi-colon ";" at the end of the code or else an error will occur.
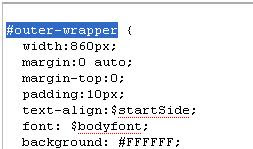
So now we're done with the header we need to change the body and the footer so the width of your blog will be equal. The next thing to do is to find this code. Make sure to put the same width pixels as
 your header width. Since our header width is 950px we will change #outer-wrapper width value to width:950px;
your header width. Since our header width is 950px we will change #outer-wrapper width value to width:950px;So we set the #outer-wrapper width to 950px now we need to find this codes #main-wrapper and the #sidebar-wrapper this two codes also have their width value but what's important is when you add their widths is equal to the #outer-wrapper width in this case equal to 950px. So this all depends to you on how long you want your sidebar and main-wrapper to be.

That pretty much sums it up. Have fun blogging






